用户界面,在当今数字化时代(UI)设计成为一门非常重要的技术。还能够塑造品牌形象,吸引用户留存,优秀的UI界面设计图片不仅能够提升用户的体验。探索设计师们的创意和灵感,本文将带领读者进入UI界面设计图片大全的美妙世界。

UI界面设计图片大全:从静态到动态的转变
以及从静态到动态的转变、这个段落将介绍UI界面设计图片的起源和发展历程。描述了传统的静态图片设计如何逐渐演变为具有动态效果和互动性的设计。
色彩与情感:UI界面设计图片的表达力
本段将探讨UI界面设计图片中色彩的运用以及它们对情感的表达力。创造出不同的情感氛围、使用户在使用过程中产生共鸣,讲述了如何通过不同色彩搭配和运用。
平衡与布局:创造美感与可用性的平衡
如何在设计中实现美感与可用性的平衡,介绍UI界面设计图片中平衡与布局的重要性。清晰、使界面看起来整洁、描述了如何通过合理的布局和比例,并提升用户的使用体验。
字体与排版:UI界面设计图片的文字之美
本段将讨论字体与排版在UI界面设计图片中的作用。增加用户对界面的吸引力、描述了如何选择合适的字体和排版方式,以及如何运用字体的风格和大小来营造不同的效果。
图标与按钮:简洁明了的交互方式
以及如何设计出简洁明了的交互方式,介绍UI界面设计图片中图标与按钮的重要性。提升用户体验,讲述了如何通过图标和按钮来引导用户操作,实现良好的交互效果。
创新与个性化:UI界面设计图片的独特风格
本段将探讨创新与个性化在UI界面设计图片中的表现。使其与众不同、为界面注入创意和个性化,描述了如何通过独特的设计元素和风格。
动画与过渡效果:UI界面设计图片的生动表现
以及它们对用户体验的影响,介绍UI界面设计图片中动画与过渡效果的运用。使界面更生动,提升用户的参与感,更具吸引力,讲述了如何运用动画和过渡效果。
响应式设计:UI界面设计图片的多平台适配
本段将探讨响应式设计在UI界面设计图片中的重要性。使界面能够适应不同平台和设备,描述了如何通过响应式设计、提供一致的用户体验。
平面设计与立体感:UI界面设计图片的空间塑造
以及如何通过空间塑造提升用户体验、介绍平面设计与立体感在UI界面设计图片中的运用。创造出立体感,讲述了如何利用阴影,使界面更具深度和层次感、透视等技巧。
交互流程与用户导引:UI界面设计图片的引导之道
本段将讨论交互流程与用户导引在UI界面设计图片中的重要性。引导用户完成特定操作,描述了如何通过合理的交互流程和用户导引,提升用户体验。
信息展示与数据可视化:UI界面设计图片的信息传达
以及如何通过这些技术有效地传达信息,介绍信息展示与数据可视化在UI界面设计图片中的作用。图形等方式将复杂数据以直观的方式呈现给用户,讲述了如何运用图表。
反馈与互动设计:UI界面设计图片的用户参与
本段将探讨反馈与互动设计在UI界面设计图片中的重要性。增加用户的参与感,描述了如何通过合理的反馈和互动设计、提升用户满意度。
易用性与可访问性:UI界面设计图片的普适性
以及如何在设计中考虑普适性,介绍易用性与可访问性在UI界面设计图片中的意义。让更多人能够享受到良好的用户体验,讲述了如何通过简化操作步骤和提供辅助功能,使界面更易于使用。
UI界面设计图片的未来趋势与发展方向
本段将展望UI界面设计图片的未来趋势和发展方向。虚拟现实,增强现实等技术对UI界面设计图片的影响,以及可能出现的新兴设计趋势,探讨了人工智能。
UI界面设计图片大全的魅力与价值
塑造品牌形象和推动数字化发展方面的重要作用,强调其在提升用户体验,了UI界面设计图片大全的魅力与价值。从中获得更多创意和灵感,鼓励读者深入学习和探索UI界面设计图片。
探索UI界面设计的无限可能
它直接影响着用户对产品的使用体验以及品牌形象的塑造,UI界面设计是现代数字化时代中不可或缺的一部分。为读者呈现一场视觉盛宴,从经典设计到创新趋势,从基础要素到具体技巧,在这个以图片为主题的文章中、我们将一同探索UI界面设计的无限可能性。
UI界面设计的基本原则与要素
1.字体设计:设置字号与行间距等,探索UI界面设计中的字体应用技巧,如何选择合适的字体。
2.颜色搭配:如色彩心理学,对比度等、讲解UI界面设计中的色彩搭配原则。
3.图标设计:如何创造独特且易于辨识的图标,揭秘UI界面设计中图标的设计流程与技巧。
经典UI界面设计案例欣赏
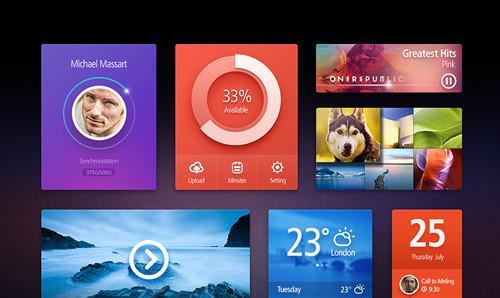
4.手机应用界面设计:分析其成功之处,支付宝等,如微信,介绍多款经典手机应用的界面设计。
5.网页界面设计:解读其简洁与功能性的平衡,探索知名网站的界面设计、Facebook等,如Google。
6.桌面应用界面设计:剖析其用户友好性、MicrosoftOffice等,展示多款桌面应用的界面设计,如AdobeCreativeSuite。
UI界面设计的创新趋势
7.扁平化设计:如何通过简约的元素营造清晰直观的用户体验,深入探讨扁平化设计在UI界面设计中的应用。
8.响应式设计:展示多个具有响应式设计的网站案例,介绍响应式设计的概念与原理。
9.移动优先设计:揭示其对用户体验与可访问性的重要性,解读移动优先设计对UI界面设计的影响。
UI界面设计的实践技巧
10.设计布局:栅格布局等、讲解流线型布局、手机应用等、探索不同类型产品的布局设计原则,如网页。
11.用户导航:包括主导航,副导航等,详细介绍UI界面设计中用户导航的技巧与最佳实践。
12.交互设计:交互动画等,提升用户体验,揭示UI界面设计中的交互设计流程,如用户反馈。
13.视觉反馈:增强用户对操作的理解,如按钮状态、探索UI界面设计中的视觉反馈技巧,动画效果等。
UI界面设计的未来趋势展望
14.AR与VR技术:展望AR(增强现实)与VR(虚拟现实)探讨其未来发展趋势,技术对UI界面设计的影响。
15.AI辅助设计:介绍AI(人工智能)如智能布局,在UI界面设计中的应用,预测其对设计师角色的影响,自动生成设计等。
我们不仅可以欣赏到UI界面设计的精彩作品,还能了解到UI界面设计的基本原则与要素,通过本文的探索、创新趋势以及实践技巧,经典案例欣赏。我们也对UI界面设计的未来趋势进行了展望、同时。并创造出更具创意与实用性的设计作品、相信通过这些内容的学习与实践、读者能够在UI界面设计的道路上不断探索。
标签: #大全