在现代社会中,拥有一个专业的、易于导航的网站对于个人和企业来说至关重要。AdobeDreamweaver(简称DW)作为一款专业的网页设计软件,可以帮助用户轻松创建出精美、功能强大的网站。本文将详细介绍使用DW制作网站的完整步骤,让您能够轻松上手。

DW软件介绍
我们需要了解一下DW软件的基本情况。AdobeDreamweaver是一款功能强大的网页设计与编写工具,可用于创建和编辑HTML、CSS、JavaScript等网页语言。它提供了直观的界面和丰富的功能,使得用户可以轻松进行网站的设计和管理。
规划您的网站结构
在开始制作网站之前,您需要先规划好网站的整体结构。这包括确定您的网站将有多少个页面、每个页面的内容和布局等。通过规划好网站的结构,您可以更好地组织和管理您的网站内容。
创建新网站
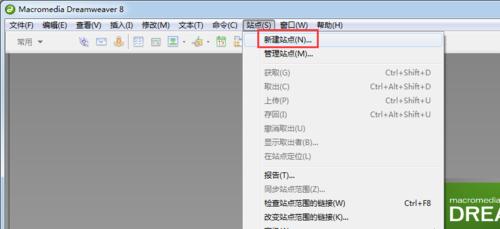
在DW中,您需要创建一个新的网站项目。在菜单栏中选择“文件”>“新建”>“网站”,然后填写网站名称、保存位置等信息。接下来,您可以选择网站使用的技术和语言,并设置相关的参数。
设计网页布局
在DW中,您可以使用所见即所得(WYSIWYG)编辑器来设计网页布局。您可以通过拖拽和放置元素、调整大小和样式等来创建自己的独特布局。DW还提供了丰富的模板和预设样式,可供您选择和使用。
添加和编辑内容
一旦您完成了网页布局的设计,接下来就可以添加和编辑网页内容了。通过DW的编辑器,您可以轻松地插入文本、图像、视频和其他媒体元素,并进行相应的调整和样式设置。

优化网页加载速度
为了确保网页的快速加载和良好的用户体验,您需要优化网页的加载速度。您可以使用DW提供的优化工具,对网页的图片、脚本和样式进行压缩和优化,以减少页面加载时间。
测试和调试网站
在完成网站制作后,您需要对网站进行测试和调试,以确保其在不同浏览器和设备上的兼容性。DW提供了内置的测试工具,可以模拟不同的浏览器环境,并进行网站的功能和性能测试。
网站的发布和部署
当您对网站进行了充分的测试和调试后,就可以将其发布和部署到服务器上。DW提供了集成的FTP工具,可以帮助您将网站文件上传到远程服务器,并确保网站能够正常运行。
网站的维护和更新
创建一个网站只是第一步,维护和更新网站才是持久的任务。DW提供了方便的文件管理功能,可以帮助您轻松地对网站进行修改、添加和删除等操作,以保持网站内容的更新和完善。
备份和保护网站
为了避免意外情况导致网站数据丢失,您需要定期备份和保护您的网站。DW提供了备份工具,可以帮助您定期备份网站文件和数据库,并采取相应的安全措施来保护网站。
SEO优化
为了提高网站的搜索引擎排名,您需要进行一些SEO(搜索引擎优化)工作。DW提供了一些SEO工具和插件,可以帮助您优化网站的关键词、描述和页面结构,以提高网站的可见性。
网站的分析和统计
为了了解网站的访问情况和用户行为,您需要使用网站分析和统计工具。DW可以集成一些流行的分析工具,如GoogleAnalytics,让您轻松地跟踪和分析网站的访问量、页面浏览量和转化率等指标。
响应式设计
随着移动设备的普及,响应式设计已成为一个必不可少的要素。DW提供了响应式设计工具和功能,可以帮助您轻松创建适应不同设备和屏幕尺寸的网站,以提供更好的用户体验。
持续学习和提升
网页设计行业不断发展和变化,您需要不断学习和提升自己的技能。DW提供了一些在线教程、培训和社区支持,可以帮助您学习最新的设计技术和趋势,并与其他设计师交流和分享经验。
通过本文所介绍的完整步骤,您可以轻松地使用DW创建和设计出精美、功能强大的网站。记住,网站制作是一个复杂的过程,需要耐心和不断的实践。不断学习和提升自己的技能,您将能够创造出令人印象深刻的网站作品。
通过本文的介绍,我们了解了使用DW制作网站的完整步骤。从规划网站结构到设计布局、添加内容、优化加载速度,再到测试、发布和维护网站,每个步骤都至关重要。希望本文能够帮助您顺利完成网站制作,展示您的创意和才华。现在就开始使用DW,创建属于您自己的专业网站吧!
用DW制作网站的完整步骤
在当今数字化时代,网站已经成为了各种企业、组织和个人展示自己的重要平台。而Dreamweaver(简称DW)作为一款强大的网页设计和开发软件,它的使用简单且功能强大,使得构建一个个性化的网站变得轻而易举。本文将带领读者了解DW制作网站的完整步骤,让您可以轻松打造属于自己的个人网站。
1.下载和安装Dreamweaver软件

在Adobe官网上下载并安装最新版本的Dreamweaver软件,确保软件的正常运行。
2.创建新网站文件夹
在电脑上选择一个合适的位置,创建一个新的文件夹,命名为您的网站名称,用于存储您的网站相关文件。
3.新建HTML文件
打开Dreamweaver软件后,在“文件”菜单中选择“新建”,然后选择“HTML”文件类型,并设置页面标题和字符编码。
4.设计网站布局
通过DW提供的各种布局工具和功能,设计并创建您网站的整体布局,包括页眉、页脚、导航栏等。
5.添加文本和图像
利用DW提供的文本编辑和图像插入工具,在网站布局中添加所需的文本内容和图片。
6.设置超链接
利用DW的超链接功能,为您的网站添加内部链接,使得用户能够方便地在页面之间进行导航。
7.插入多媒体元素
通过DW的多媒体插入功能,为您的网站添加音频、视频等多媒体元素,增加用户的互动体验。
8.设计网站样式
利用DW提供的CSS样式编辑器,设置网站的整体样式,包括颜色、字体、大小等,使得网站更具吸引力。
9.调整布局和样式
在设计完成后,通过对布局和样式的细致调整,使得网站呈现更好的视觉效果和用户体验。
10.进行页面优化
利用DW提供的优化工具,对网站进行页面加载速度、SEO等方面的优化,以提升网站的性能和可访问性。
11.进行测试和调试
在完成网站设计后,利用DW的预览功能进行测试,并根据测试结果进行必要的调试和修复。
12.上传网站到服务器
通过DW提供的FTP上传功能,将完成的网站文件上传到您所选择的服务器上,使其能够在互联网上正常访问。
13.进行网站维护和更新
定期更新和维护您的网站内容,包括发布新的文章、更换图片等,以保持网站的活跃性和吸引力。
14.进行网站备份
定期备份您的网站文件,以防止意外数据丢失或其他问题对网站造成损害。
15.与社交媒体互动
通过DW提供的社交媒体集成功能,将您的网站与社交媒体平台连接起来,增加用户互动和传播效果。
结尾通过以上15个步骤,我们可以看到,利用DW制作网站的过程并不复杂。只需跟随上述步骤一步步操作,您就能轻松打造出一个个性化、功能完善的个人网站。DW作为一款简单易用且功能强大的网页设计和开发软件,为您提供了丰富的工具和功能,使得网站制作变得更加高效和便捷。希望本文能够对您在使用DW制作网站时提供一些帮助和指导。
标签: #步骤









