随着互联网的不断发展,网页设计已成为人们生活中不可或缺的一部分。而要成为一名优秀的网页设计师,掌握网页设计代码基础知识是必不可少的。本文将带您深入了解这一主题,从入门到精通,成为掌握网页设计的专家。

1.HTML是什么?-HTML即超文本标记语言,是构建网页的基础。它由一系列标签组成,用于定义文本、图像、链接等元素在页面上的展示。
2.HTML常用标签介绍-在网页设计中,我们常用到的标签有
、
、等。这些标签分别用于定义段落、标题、超链接等。
3.CSS的作用-CSS即层叠样式表,用于美化网页的外观和布局。它可以改变元素的字体、颜色、边框等样式属性。
4.CSS选择器-在CSS中,通过选择器可以选择特定的HTML元素,并对其应用样式。常见的选择器有类选择器、ID选择器和标签选择器。

5.CSS盒模型-盒模型是CSS中用于布局的重要概念。它将每个元素看作一个矩形的盒子,包含内容、内边距、边框和外边距。
6.响应式设计-随着移动设备的普及,响应式设计成为了一个重要的趋势。通过使用媒体查询和弹性布局等技术,可以使网页在不同设备上都能有良好的展示效果。
7.JavaScript简介-JavaScript是一种用于增强网页交互性的脚本语言。它可以实现动态效果、表单验证、页面跳转等功能。
8.JavaScript基础语法-JavaScript包含了变量、函数、条件语句等基本语法。熟悉这些语法可以帮助我们编写出更加灵活和功能丰富的网页。
9.jQuery库的应用-jQuery是一款流行的JavaScript库,它简化了DOM操作和事件处理等常见任务。通过使用jQuery,我们可以更方便地开发网页。
10.前端框架的选择-在网页设计中,前端框架可以帮助我们快速搭建网页,并提供丰富的组件和样式。常见的前端框架有Bootstrap和SemanticUI等。
11.响应式图片和媒体-在响应式设计中,图片和媒体的处理也是很重要的一部分。我们可以使用CSS媒体查询和HTML标签的属性来实现图片和视频在不同设备上的适配。
12.网页优化技巧-为了提高网页的加载速度和用户体验,我们需要注意一些优化技巧,如压缩代码、使用缓存、减少HTTP请求等。
13.浏览器兼容性-不同浏览器对网页的解析和渲染方式不同,因此我们需要注意网页在不同浏览器上的兼容性。可以使用一些工具或方法来进行测试和修复。
14.调试和错误处理-在开发网页时,经常会遇到一些错误和问题。学会调试和处理这些错误,可以帮助我们更高效地解决问题。
15.持续学习与实践-网页设计是一个不断进步和更新的领域,我们需要持续学习新的技术和趋势,并通过实践来提升自己的能力。
掌握网页设计代码基础知识是成为一名优秀网页设计师的必备技能。通过学习HTML、CSS和JavaScript等基础知识,我们可以创建美观、功能丰富的网页。同时,了解响应式设计、优化技巧和浏览器兼容性等内容,可以使我们的网页在不同设备上都能有良好的展示效果。持续学习和实践是成为网页设计专家的关键,只有不断更新自己的知识和技能,才能紧跟行业的发展和变化。
网页设计代码基础知识解析
在当今数字化时代,网页设计已经成为了一个必备的技能。无论是个人博客、商业网站,还是应用程序,都离不开精心设计的网页。然而,要想成为一名出色的网页设计师,除了艺术感和美学眼光之外,对于网页设计代码的基础知识也是至关重要的。
一、HTML是什么?(HTML基础知识)
在网页设计中,HTML是最基础的编程语言。它是用来描述网页结构的标记语言,通过标签和属性组合构成网页的各个部分。HTML语言具有易学易用的特点,且可以嵌套使用各种元素来创建多样化的网页。
二、CSS的作用是什么?(CSS基础知识)
与HTML相比,CSS是一种样式表语言,用于描述网页的外观和布局。通过CSS,我们可以为HTML元素添加颜色、字体、边框等样式,并实现网页的排版。CSS的灵活性和可维护性使得网页设计更加高效。

三、学习JavaScript的必要性(JavaScript基础知识)
JavaScript是一种用于网页交互的脚本语言,它可以使网页具有动态效果和交互功能。通过学习JavaScript,网页设计师可以实现用户与网页的互动,增加用户体验,提升网页的吸引力。
四、掌握盒模型的重要性(盒模型基础知识)
盒模型是网页布局的基础,它将网页元素看作一个个方框(盒子),包括内容区、内边距、边框和外边距。了解盒模型的特性和使用方法,对于控制元素的大小、间距和布局至关重要。
五、网页设计中的响应式布局(响应式布局基础知识)
随着移动设备的普及,响应式布局成为了网页设计的必备技能。通过媒体查询和流体网格布局,响应式设计可以使网页在不同设备上自适应,呈现出最佳的视觉效果和用户体验。
六、优化网页加载速度的技巧(网页加载速度优化)
快速加载的网页对于用户体验至关重要。通过压缩代码、优化图片、使用合适的缓存策略等技巧,可以有效减少网页加载时间,提高用户的满意度。
七、SEO与网页设计(SEO基础知识)
在网页设计过程中,考虑到搜索引擎优化(SEO)是非常重要的。通过合理的标签使用、关键词优化以及良好的内容结构,可以提高网页在搜索引擎结果中的排名,增加网站的曝光度和流量。
八、网页设计中的交互设计(交互设计基础知识)
交互设计使网页从静态变为活动,通过合理的按钮、链接和表单等元素,使用户与网页进行有效互动。良好的交互设计可以提升用户体验、增加用户留存率。
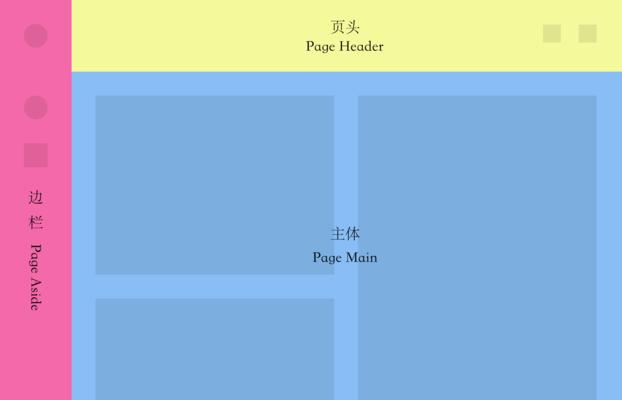
九、常见的网页设计布局风格(网页布局风格)
在网页设计中,布局风格直接影响着网页的整体效果。常见的布局风格包括单栏布局、双栏布局、分栏布局等,每种风格都有其适用的场景和特点。
十、常用的网页设计工具(网页设计工具介绍)
为了提高效率和质量,网页设计师通常会使用一些辅助工具。常用的网页设计工具包括Photoshop、Sketch、Illustrator等,它们提供了强大的设计和编辑功能,帮助设计师实现创意。
十一、网页设计中的配色原则(配色原则)
配色是网页设计中不可忽视的因素,合理的配色可以增加网页的吸引力和可读性。常用的配色原则包括色轮理论、对比度和色彩情感等,通过学习和运用这些原则,可以设计出更具吸引力的网页。
十二、网页设计常见的UI元素(UI元素介绍)
UI元素是网页设计中用于呈现内容和导航的重要组成部分。常见的UI元素包括导航栏、按钮、滑块等,了解这些元素的使用方法和特点,有助于提升网页的可用性和用户体验。
十三、网页设计中的字体选择与排版(字体选择与排版)
字体在网页设计中起到了承载内容和传递信息的重要作用。通过选择合适的字体和合理的排版方式,可以使网页更具美感和可读性。
十四、常见的网页设计错误与改进方法(网页设计错误与改进)
在实践中,网页设计师常常会遇到一些常见的错误,如颜色搭配不当、排版混乱等。通过了解这些错误并采取相应的改进方法,可以提高网页设计的质量和专业度。
十五、不断学习与实践的重要性(持续学习与实践)
网页设计是一个不断发展和变化的领域,随着技术的进步和潮流的变迁,设计师需要不断学习和实践,保持更新的技能和灵感。
网页设计代码基础知识是成为一名优秀网页设计师的必备条件。通过学习HTML、CSS、JavaScript等基础知识,掌握盒模型、响应式布局等技巧,加上良好的交互设计和优化技巧,可以设计出令人印象深刻的网页。然而,要成为一名出色的网页设计师,并非只要掌握代码基础就足够,持续学习与实践同样重要。只有不断拓展自己的知识和技能,才能在这个竞争激烈的领域中脱颖而出。
版权声明:
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。!
标签: #基础知识