介绍:

随着互联网的快速发展,动态网页设计已成为吸引用户眼球和提升用户体验的重要手段。动态网页设计能够借助创新的技术和独特的设计理念,使网站活力四溢、互动有趣。本文将深入探讨动态网页设计的关键要素和技巧,帮助读者了解如何制作令人惊叹的动态网页体验。
一、响应式设计——让网页适应不同设备(如手机、平板电脑)的关键性能力
动态网页设计要考虑不同设备上的显示效果,需要采用响应式设计的方法,确保页面在各种分辨率和屏幕尺寸下都能够完美展现。
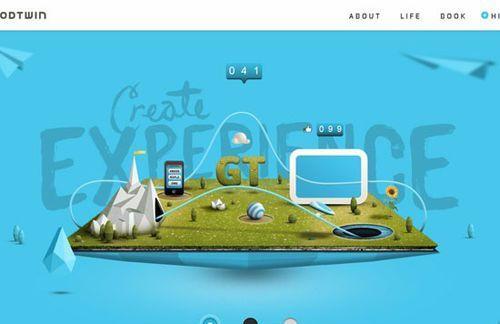
二、创意动画——赋予页面生命和活力
动画是动态网页设计中不可或缺的要素,通过巧妙运用CSS3、JavaScript等技术,可以给页面添加精彩纷呈的创意动画,使用户的浏览体验更加生动有趣。
三、交互设计——提升用户参与度和体验感
好的动态网页设计应该注重用户的参与感和体验感,通过合理的交互设计,让用户在页面上能够自由地操作和探索,提升用户的参与度和留存率。

四、视觉效果优化——色彩搭配与页面排版的艺术
动态网页设计的视觉效果至关重要,色彩搭配和页面排版是构建网页整体美感的关键。通过合理运用色彩和排版技巧,可以使页面呈现出丰富多样的视觉效果。
五、流畅的页面加载速度——优化性能提升用户体验
动态网页设计在追求丰富的功能和效果的同时,也需要考虑页面的加载速度。通过优化代码、压缩图片等手段,可以保证页面加载速度流畅,提升用户的浏览体验。
六、多媒体元素运用——音频、视频等丰富内容表现
动态网页设计可以通过音频、视频等多媒体元素的运用,为页面增添更多的表现形式。合理运用多媒体元素,可以使页面更加生动有趣,吸引用户留连忘返。
七、滚动效果与页面切换——创造流畅的用户浏览体验
滚动效果和页面切换是动态网页设计中常见的技巧,通过巧妙运用滚动动画和页面切换效果,可以为用户创造流畅、连贯的浏览体验。
八、个性化定制——根据用户需求提供个性化服务
动态网页设计可以根据用户的需求和偏好,提供个性化的定制服务。通过收集用户信息和数据分析,可以为用户提供更加精准和符合其需求的网页内容。
九、社交分享与互动——增加用户互动性和传播力度
通过社交分享按钮、评论功能等互动设计,可以增加用户之间的互动性,同时也能够提升网页的传播力度,扩大网页的影响范围。
十、故事叙述技巧——用故事吸引用户的兴趣和关注
动态网页设计可以借鉴故事叙述的技巧,通过合理安排内容和布局,引导用户在页面上进行有序的浏览,吸引用户的兴趣和关注。
十一、导航设计优化——提高页面易用性和用户体验
良好的导航设计是动态网页设计中至关重要的一环,通过优化导航设计,可以提高页面的易用性和用户的浏览体验。
十二、响应式图片——保证图片在不同设备上的最佳显示效果
动态网页设计需要考虑图片在不同设备上的显示效果,通过响应式图片的运用,可以保证图片在不同分辨率和屏幕尺寸下都能够呈现最佳效果。
十三、数据可视化——将复杂数据以图表等形式呈现
动态网页设计可以运用数据可视化技术,将复杂的数据以图表等形式直观呈现,使用户更加容易理解和分析数据。
十四、持续改进与优化——追求卓越的用户体验
动态网页设计是一个持续改进和优化的过程,通过不断借鉴优秀作品、收集用户反馈并进行调整,可以追求卓越的用户体验。
十五、结语:动态网页设计是一个充满创意与技巧的领域,只有不断学习和实践,才能制作出令人惊叹的动态网页体验。希望本文提供的关键要素和技巧能够对读者在动态网页设计方面有所启发,创造出更加出色的作品。
动态网页设计的制作技巧
随着互联网的快速发展,动态网页设计在网页制作中扮演着重要的角色。它不仅可以提升用户体验,增加网站的互动性,还可以展现出更多的创意和个性。本文将从多个角度深入探讨动态网页设计的制作技巧,以帮助读者在设计过程中更好地把握动态效果的运用。
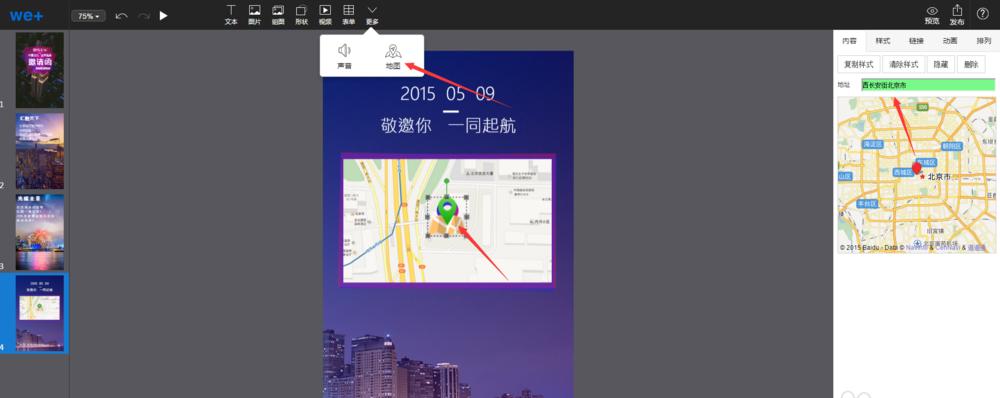
1.利用HTML5和CSS3打造动感元素(HTML5和CSS3技术)

通过合理运用HTML5和CSS3中的动画属性和过渡效果,为网页注入动感元素,如滑动、淡入淡出等效果,提升用户对网站的关注度和兴趣。
2.使用JavaScript实现页面交互(JavaScript技术)
利用JavaScript编写交互脚本,实现一些特效效果,如鼠标悬停时出现提示信息、点击按钮触发动画等,增加网页的互动性和用户参与感。
3.应用响应式设计实现自适应页面(响应式设计)
运用响应式设计的理念,通过媒体查询和弹性布局等技术,使网页能够适应不同设备的屏幕尺寸和分辨率,让用户在不同终端上都能获得良好的浏览体验。
4.设计独特而吸引人的动画效果(创新设计)
在动态网页设计中,独特而吸引人的动画效果能够给用户留下深刻的印象。设计师可以借鉴其他领域的动画效果,加以改良和创新,使网页更具艺术感和创意性。
5.运用数据可视化展示信息(数据可视化技术)
利用数据可视化技术,将大量的数据通过图表、图形等形式直观地展现给用户,提升用户对信息的理解和接受度,使网页更加生动有趣。
6.优化网页加载速度(性能优化)
通过压缩和合并CSS、JavaScript文件、使用CDN加速等方式,优化网页加载速度,提高用户体验和页面打开速度。
7.保持网页简洁和易用性(用户界面设计)
在动态网页设计中,保持页面简洁和易用性至关重要。合理布局、直观的导航结构和简洁的页面元素,能够提升用户的操作便利性和满意度。
8.充分考虑网页的响应速度(用户体验设计)
设计师需要时刻关注网页的响应速度,确保动态效果能够流畅地展示,并在各种设备和浏览器上都能达到良好的呈现效果。
9.适度使用动态效果(设计原则)
动态效果应该是设计中的一种辅助手段,而不是过度使用的装饰。设计师需要根据实际需求,合理运用动态效果,避免对用户造成干扰或过多的信息负担。
10.加强网页的可访问性(无障碍设计)
考虑到不同用户群体的需求,设计师需要加强网页的可访问性,如提供文字替代描述、合理标记文档结构等,使得动态网页对于视觉障碍者和辅助技术用户也具有友好性。
11.考虑各种浏览器和平台兼容性(兼容性优化)
在制作动态网页时,要考虑各种浏览器和操作系统平台的兼容性,确保动态效果能够在不同环境下正常展现,并提供替代方案以应对不支持的情况。
12.与用户进行互动和反馈(用户参与)
在动态网页设计中,与用户进行互动和反馈是非常重要的。通过提供留言评论、调查问卷、社交媒体分享等功能,增加用户参与感,提高网站的互动性。
13.结合多媒体元素展现丰富内容(多媒体应用)
利用音频、视频、动画等多媒体元素,结合动态效果展现丰富的内容和表达方式,使网页更加生动有趣,吸引用户的注意力。
14.实施A/B测试优化用户体验(数据分析与优化)
运用A/B测试方法,通过分析用户行为和反馈数据,优化动态网页设计,改进用户体验,提高页面的转化率和用户满意度。
15.持续学习和追求创新(设计思维)
动态网页设计是一个不断发展和创新的领域,设计师需要不断学习新技术和趋势,并保持创新思维,以应对不断变化的互联网环境。
动态网页设计是一门复杂而有趣的技术,它可以让网站更具创意和互动性,提升用户体验和用户参与度。通过合理运用HTML5、CSS3、JavaScript等技术,结合创新设计和用户体验思维,我们可以制作出吸引人的动态网页,满足不同用户的需求。然而,在设计过程中也需要注意兼容性、性能优化和用户友好性等方面,以确保动态效果的展示效果和整体网页的质量。只有持续学习和追求创新,我们才能在动态网页设计领域中不断进步,创造出更好的作品。
标签: #网页